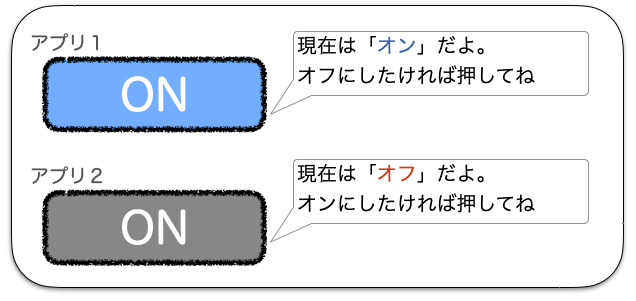
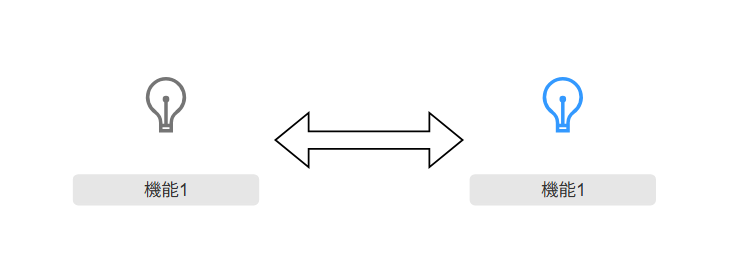
この手のUIを見るたびに「どっちやねん」と心の中で叫んでいる💢 https://t.co/hN0vNdQVaW
— 謎水💦暗黒通信団リチウム戦闘員 (genmeisui) 2025年03月16日
https://pbs.twimg.com/media/GmHxKT9aAAAbB0I.png
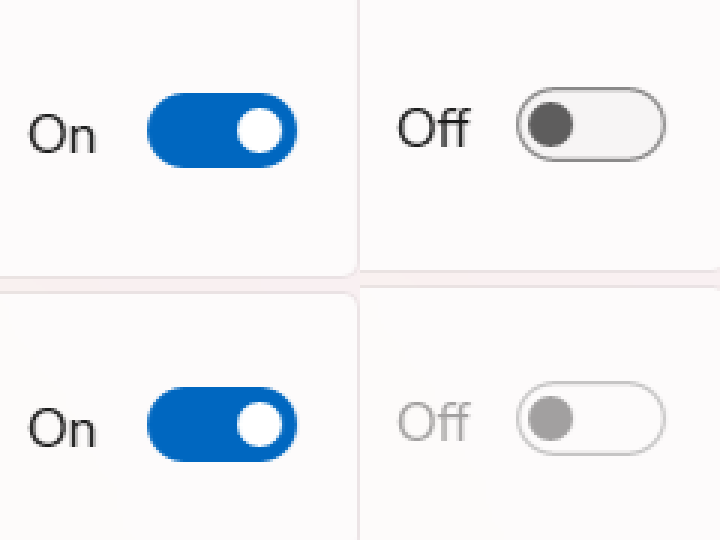
説明を追加しました要するに「On」という表記で、内部状態について「On」「Off」2つの可能性があるのですアプリがどちらの意図で作られているか判別しにくい https://t.co/Gs11HxCym4
— 謎水💦暗黒通信団リチウム戦闘員 (genmeisui) 2025年03月16日
https://pbs.twimg.com/media/GmJuA5xboAAYQpt.png
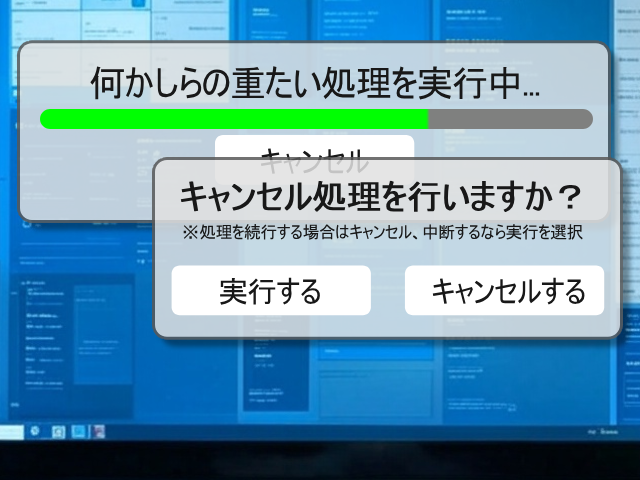
最悪に近いタイプのキャンセル処理UI。(ただ実際にこれに近い画面は実在したりする) https://t.co/89chI61gdh
— よんてんごP (yontengoP) 2025年03月16日
https://pbs.twimg.com/media/GmIZY0GbIAAqQ01.png
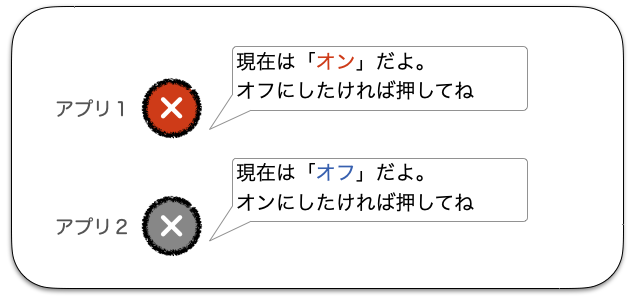
こういうのも滅びたらいいと思う https://t.co/xUBeJCppGh
— 謎水💦暗黒通信団リチウム戦闘員 (genmeisui) 2025年03月16日
https://pbs.twimg.com/media/GmHxeEZaQAAe3G-.png
@genmeisui めっちゃ分かる「押したらその状態になる」のか「現在の状態を表してる」のか説明ないと全く分からんのよな特にコレと同系統で、色じゃなくてボタンの文字がONOFFって変わるやつが嫌い
— Amazu-Syoga (oceanarrow_283) 2025年03月16日
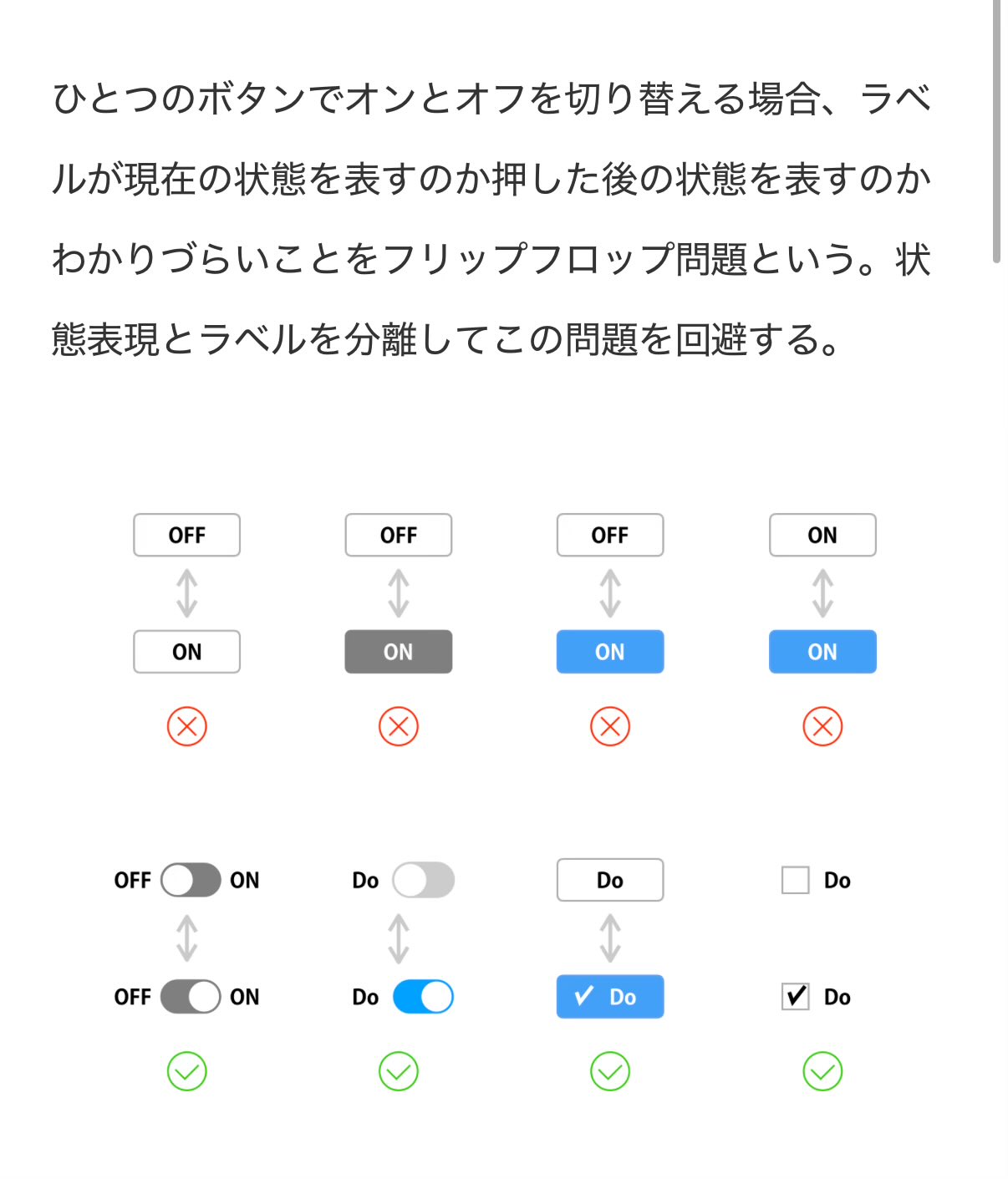
@genmeisui フリップフロップ問題ですねー。 今の状態を表しているのか、押したら変わる未来の状態を書いてるのか分からない表現はやめて欲しいですわ。 https://t.co/H6rJOpj5Tw
— じぇふ (dhwty_selfish) 2025年03月16日
https://pbs.twimg.com/media/GmJmu6aakAAagn_.jpg
@genmeisui iPhoneとかのスイッチみたいに、左右でON/OFFの切り替えに加え、色も変われば分かり易い https://t.co/YsuQtoz6jU
— PNZU`@オーブ15,000↑ (hexagon94478795) 2025年03月16日
https://pbs.twimg.com/media/GmI9ZfdakAAfnU7.jpg
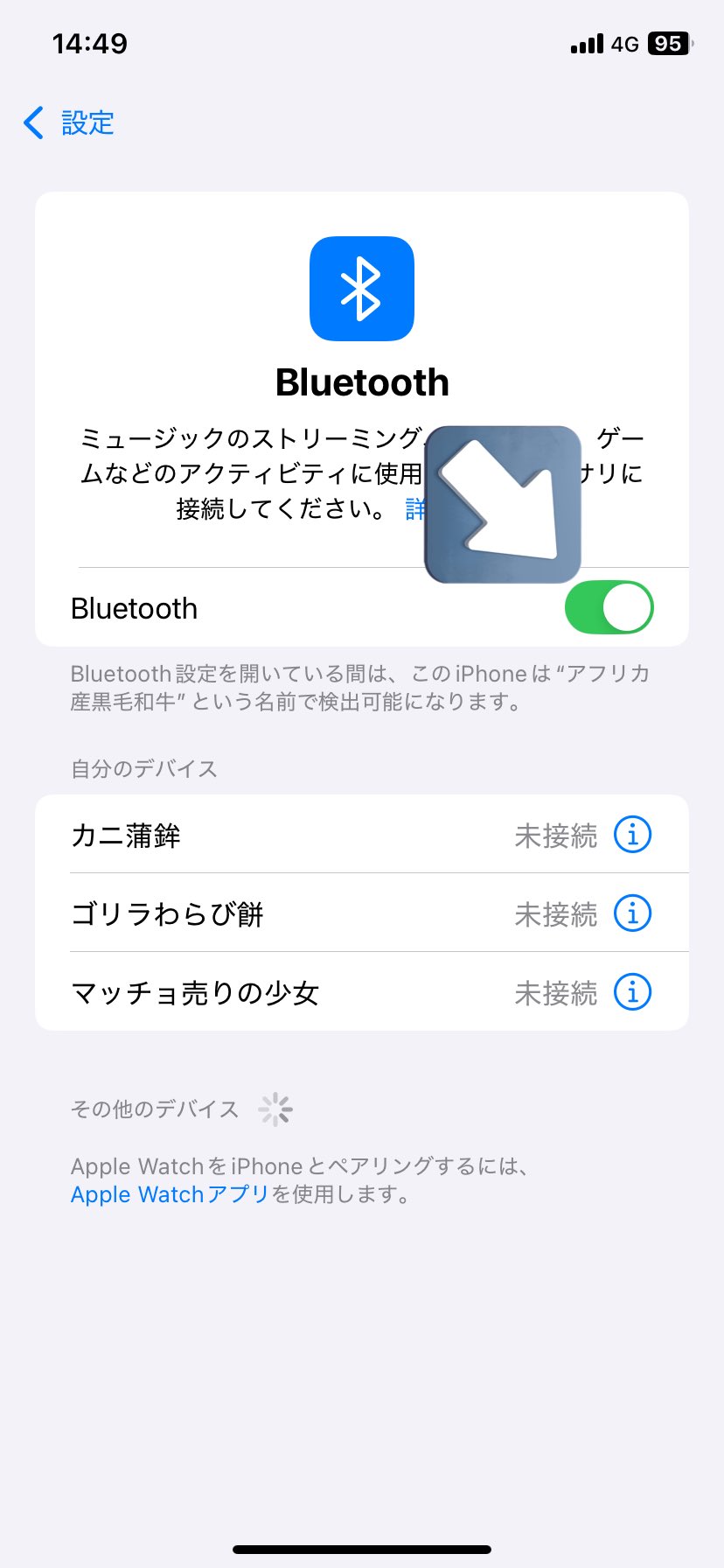
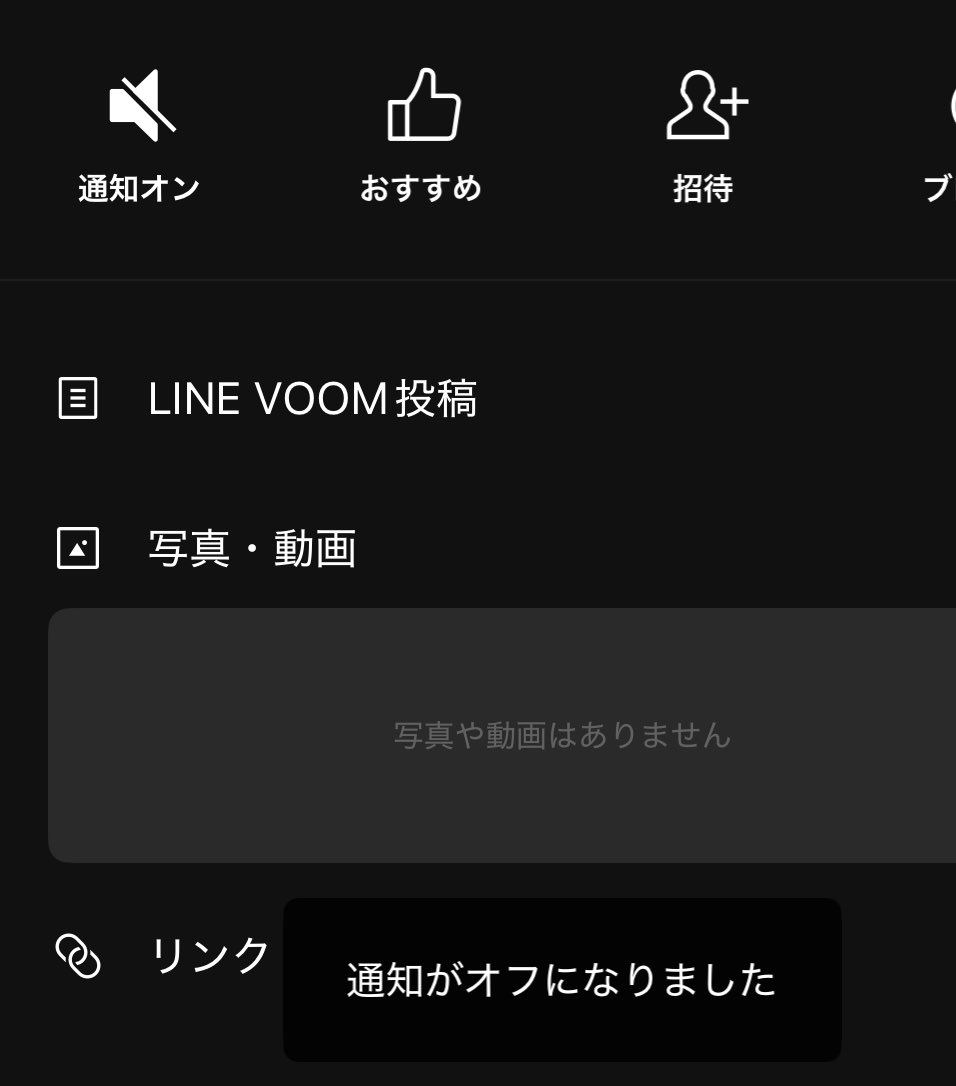
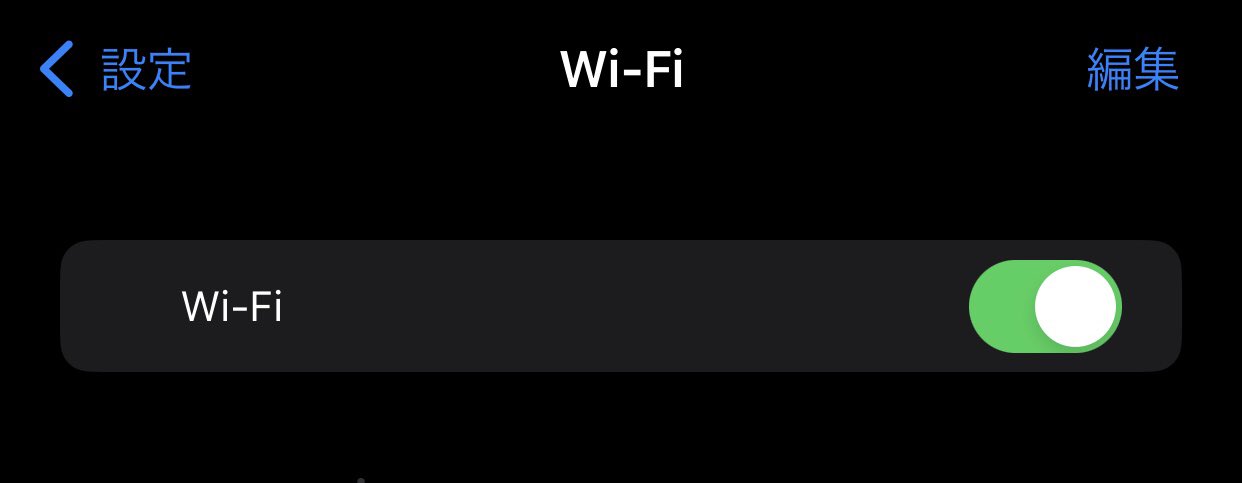
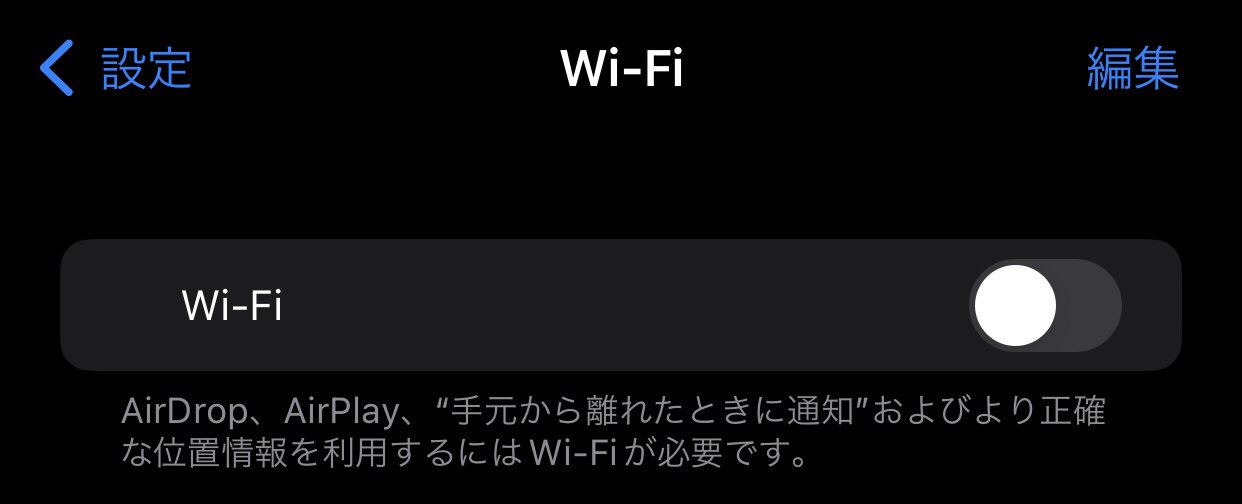
@genmeisui LINEの通知設定がまさにこれですね。ええっと……今オンになってる。だって通知オンって書いてる。だから、押すとオフにできる……あれ?いやいや、すでにオフになってる。だって画像はオフになってる。押したらオンって意味だろ…?どっちも明らかに間違いではなくどちらとも取れるのが問題 https://t.co/pESEUFPBAr
— 広岡の疲労感 (wNkjX6E4DS86789) 2025年03月16日
https://pbs.twimg.com/media/GmJ75SyasAA5YLC.jpg
「チェックボックスなら間違えない」というコメントもありますが、「押した瞬間に反映されるとは思わなかった」というエラーが起こりえます通常、チェックボックスは複数選択してから最後に「OK」を押すという行動パターンを求めるはずなので
— 謎水💦暗黒通信団リチウム戦闘員 (genmeisui) 2025年03月16日
@genmeisui エレベータの開閉ボタンもOPEN/CLOSEにしてほしい。開閉はわかリづらいのでいつも閉口する
— 海苔王 (nori_bomber) 2025年03月16日
まじでLINEのUIがだめすぎる混乱に混乱をトッピングしてる https://t.co/QKwhOl6Vie
— 取乃リョーコ (RyokoTrino) 2025年03月16日
https://pbs.twimg.com/media/GmIdtOMbcAUVjNZ.jpg
https://pbs.twimg.com/media/GmIdtOMbcAIKLhk.jpg
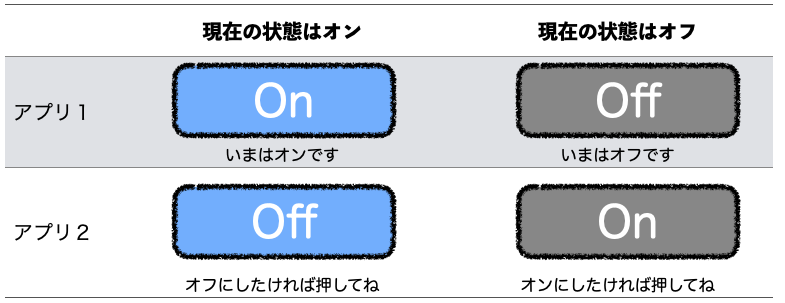
クソ分かる。「いまONです」「いまOFFです」くらい書けやって思う。むしろ「ON」「OFF」って文字なくしてトグルの色だけでいい。だからAppleのUIは分かりやすい。 https://t.co/vR5LNSgmnw
— せきちゅう (IamSekichu) 2025年03月16日
https://pbs.twimg.com/media/GmJMntdbcAAwcQl.jpg
https://pbs.twimg.com/media/GmJMnthbcAY6QoG.jpg
見る人によって解釈が正反対になるようなUIは基本的に失敗デザインなんだよね。ON/OFF切り替えボタンはこういうスイッチ型が一番わかりやすいと思う。機能自体が無効のときはボタン自体を薄くする感じで。iPhoneもWindowsも今はこれに統一されたし、多分これが一番優れたUIなんだと思う。 https://t.co/PiFXFoB3yJ
— Godfather🥂◌˳˚⌖.。(ღˇᴗˇ)。o.:*˳˚⌖ (j_godfather) 2025年03月16日
https://pbs.twimg.com/media/GmK0qZRbkAAoMTe.png
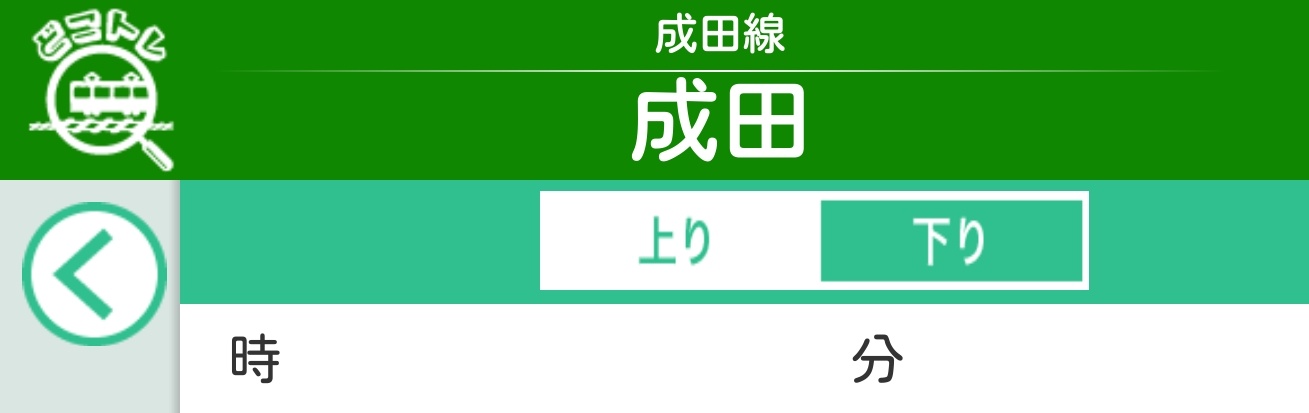
本当コレ!!(。>д<)『どこトレ』のアプリも分かりづらいんだよどうにかならないのかなぁちなみに下の画像は【下り】の時刻表なのよ…いつも利用してないから、確認したいのに、余計に手間取ってる( ´△`)#JR東日本 #どこトレ https://t.co/Ztr4RNjPBT
— モモ ∪・ェ・∪ (momolatoon) 2025年03月16日
https://pbs.twimg.com/media/GmI1MRwbcAAjprB.jpg
分かりづらいの多いですよね。。。この手のUIはもうそれなりに歴史があるのに未だに解消されませんねえ。ボタンなのかインジケーターなのか試してみれば分かるのですが、それでよそのフロアの明かり全部消したことがあります。試してはいけないスイッチがこれだった時に詰む。
— INOUE Tomohiro (TinoChem) 2025年03月16日
UIと言えば、ユーザー登録で生年月日入れるのをこういうのにした奴タヒねといのりてしこと。20歳でも240回タップせにゃならんのやで。今年60になる人間はどーせいっちゅーねん。 https://t.co/Bm7qf6fwRu
— かずひろ (kazuhiro_art) 2025年03月17日
https://pbs.twimg.com/media/GmMMVdJaAAAq5y3.jpg
弊社の事務所の照明のボタンONが赤ランプでOFFが緑。逆だと思ってたのは私だけではなかった。
— もっふぃ♪in_da_sky💉Φ4 (28ocolon) 2025年03月16日
シグニファイアがフラットUIだと機能しづらいのと文字情報と競合してるからやな。そもそもとして、押すという機能と現在の状態という情報の表示2つの機能を一つで完結させるから駄目なんや、多分。だからコレが良いんちゃうか? https://t.co/tkFXupVUY0
— やまだ たいし (OrotiYamatano) 2025年03月17日
https://pbs.twimg.com/media/GmLCPMzbwAEi_hn.png
これも慣れなんかな昔家の電気のスイッチにオレンジの小さい光ついてるのが、「光がついてるからon」状態を表してるんだと思ってややこしいと思ってたけど、真っ暗闇でスイッチ押そうとした時に、「電気がついてない時に見えるための印」だと気づいた(本当にそうか知らんけど)
— むらかみ Murakami (GinXamurai) 2025年03月17日
めっちゃ分かる。毎回押して確認する😓
— ろいく (619_38129) 2025年03月17日